나는 요즘 회사에서 디자인 팀과 협업할 때 피그마를 주로 사용해. 사용법이 간단해서 설치 없이 웹에서 작동하는데, 게다가 무료라서 안 써볼 이유가 없었어. 여기서 협업하는 사람과 동시에 같은 화면으로 수정할 수 있다는 점도 굉장히 편했다. 여기서 처음으로 피그마를 사용해야 하는 혹은 사용하고 싶은 사람들을 위해 그 사용법을 간단히 정리해 보려고 한다. 나는 요즘 회사에서 디자인 팀과 협업할 때 피그마를 주로 사용해. 사용법이 간단해서 설치 없이 웹에서 작동하는데, 게다가 무료라서 안 써볼 이유가 없었어. 여기서 협업하는 사람과 동시에 같은 화면으로 수정할 수 있다는 점도 굉장히 편했다. 여기서 처음으로 피그마를 사용해야 하는 혹은 사용하고 싶은 사람들을 위해 그 사용법을 간단히 정리해 보려고 한다.

1. 피그마가 뭐야? 웹브라우저 디자인 툴이다: 피그마는 웹브라우저에서 동작하는 벡터 디자인 툴이다. 벡터 디자인 도구 중 가장 유명한 것은 역시 어도비 일러스트레이터인데 일러스트레이터를 쓰려면 구독료와 PC 설치도 필요하다. 써보면 알겠지만, 프로그램이 꽤 무거워. 참고로 벡터란 수학적인 방법으로 그래픽을 표현하는 것인데, 이것이 해상도에 구애받지 않기 때문에 주로 일러스트나 고화질 작업에 사용된다. 흔히 웹페이지 구성이나 앱 디자인 등이 모두 벡터로 구성돼 있는 것이다. 웹에서 사진 이외의 것은 가능하면 벡터로 만들어져 있다고 생각하면 된다. 피그마의 주요 특징을 다시 정리하면 브라우저 기반 : 별도의 설치 없이 바로 사용이 가능하다. 실시간 콜라보레이션 : 여러 명이 동시에 작업할 수 있다. 다양한 기능: 와이어 프레임, 고품질 디자인, 프로토타입 등을 사용할 수 있습니다. 2. 피그마어카운트 만들기1. 피그마를 사용하려면 먼저 계정을 만들어야 한다. figma.com 에서 접속하여 무료 계정을 만들 수 있다. 구글 계정과 연동하면 간단하다. 1. 피그마가 뭐야? 웹브라우저 디자인 툴이다: 피그마는 웹브라우저에서 동작하는 벡터 디자인 툴이다. 벡터 디자인 도구 중 가장 유명한 것은 역시 어도비 일러스트레이터인데 일러스트레이터를 쓰려면 구독료와 PC 설치도 필요하다. 써보면 알겠지만, 프로그램이 꽤 무거워. 참고로 벡터란 수학적인 방법으로 그래픽을 표현하는 것인데, 이것이 해상도에 구애받지 않기 때문에 주로 일러스트나 고화질 작업에 사용된다. 흔히 웹페이지 구성이나 앱 디자인 등이 모두 벡터로 구성돼 있는 것이다. 웹에서 사진 이외의 것은 가능하면 벡터로 만들어져 있다고 생각하면 된다. 피그마의 주요 특징을 다시 정리하면 브라우저 기반 : 별도의 설치 없이 바로 사용이 가능하다. 실시간 콜라보레이션 : 여러 명이 동시에 작업할 수 있다. 다양한 기능: 와이어 프레임, 고품질 디자인, 프로토타입 등을 사용할 수 있습니다. 2. 피그마어카운트 만들기1. 피그마를 사용하려면 먼저 계정을 만들어야 한다. figma.com 에서 접속하여 무료 계정을 만들 수 있다. 구글 계정과 연동하면 간단하다.

피그마의 사용법 피그마의 사용법

2. 이메일 인증: 구글 또는 직접 입력한 이메일에 접속하여 링크를 클릭하면 계정 생성이 승인됩니다. 3. 이름 생성: 피그마에서 사용할 이름을 만들어야 한다. 피그마는 아직 한글 지원이 잘 되지 않기 때문에 영어로 만드는 것이 좋다. 2. 이메일 인증: 구글 또는 직접 입력한 이메일에 접속하여 링크를 클릭하면 계정 생성이 승인됩니다. 3. 이름 생성: 피그마에서 사용할 이름을 만들어야 한다. 피그마는 아직 한글 지원이 잘 되지 않기 때문에 영어로 만드는 것이 좋다.

피그마의 사용법 피그마의 사용법
4. 다음은 무슨 일을 할지, 피그마 사용이 처음인지 선택해 주세요. 여기까지 마치면 계정 생성은 끝. 4. 다음은 무슨 일을 할지, 피그마 사용이 처음인지 선택해 주세요. 여기까지 마치면 계정 생성은 끝.
피그마의 사용법 피그마의 사용법
3. 팀 만들기 계정을 작성한 후에는 팀을 만들 수 있다. 팀이 뭐냐면 말 그대로 협업하는 사람들을 구분하는 공간을 생성하는 거야. 구체적으로 팀을 만드는 이유는 협업자를 구분합니다: 예를 들어 디자인 1팀을 초청해 프로젝트를 진행하고 디자인 2팀과 프로젝트를 진행하기 위해서는 팀을 새로 생성해 초청해야 각각의 프로젝트 참여자가 뒤섞임 없이 진행할 수 있는 것이다. 권한을 구분합니다: 여기에 팀 단위로 프로젝트에 접근할 수 있는 권한을 구분할 수 있기 때문에 처음부터 팀을 구분하여 프로젝트를 진행하는 것이 좋다. 팀을 만들려면 오른쪽 메뉴바에 팀명을 선택하고 Create New를 선택하면 된다. 3. 팀 만들기 계정을 작성한 후에는 팀을 만들 수 있다. 팀이 뭐냐면 말 그대로 협업하는 사람들을 구분하는 공간을 생성하는 거야. 구체적으로 팀을 만드는 이유는 협업자를 구분합니다: 예를 들어 디자인 1팀을 초청해 프로젝트를 진행하고 디자인 2팀과 프로젝트를 진행하기 위해서는 팀을 새로 생성해 초청해야 각각의 프로젝트 참여자가 뒤섞임 없이 진행할 수 있는 것이다. 권한을 구분합니다: 여기에 팀 단위로 프로젝트에 접근할 수 있는 권한을 구분할 수 있기 때문에 처음부터 팀을 구분하여 프로젝트를 진행하는 것이 좋다. 팀을 만들려면 오른쪽 메뉴바에 팀명을 선택하고 Create New를 선택하면 된다.
피그마의 사용법 피그마의 사용법
그다음에 팀명을 만들고, 그다음에 팀명을 만들고,
피그마의 사용법 피그마의 사용법
협업할 사람의 이메일 주소를 입력하고 초대하십시오. 지금 바로 초대할 필요가 없다면 아래 skip for now를 누르고 넘어가도 된다. 협업할 사람의 이메일 주소를 입력하고 초대하십시오. 지금 바로 초대할 필요가 없다면 아래 skip for now를 누르고 넘어가도 된다.
피그마의 사용법 피그마의 사용법
이렇게 팀을 몇 개 만들 수 있어. 4. 캔버스 설정팀을 만들면 팀 내에서 프로젝트를 작성해보자. 선택한 팀 아래 All projects에서 원하는 프로젝트를 선택하거나 처음 작성하려면 빈 페이지를 선택하십시오. 이렇게 팀을 몇 개 만들 수 있어. 4. 캔버스 설정팀을 만들면 팀 내에서 프로젝트를 작성해보자. 선택한 팀 아래 All projects에서 원하는 프로젝트를 선택하거나 처음 작성하려면 빈 페이지를 선택하십시오.
피그마의 사용법 피그마의 사용법
그러면 캔버스가 보일 거야. 캔버스는 피그마의 작업 공간으로 캔버스 위에 프레임, 도형, 텍스트, 이미지를 추가하는 것이다. 캔버스 색상은 기본적으로 연한 회색(#E5E5E5E5)으로 설정되어 있어. 이것을 바꾸고 싶으면 오른쪽 메뉴바에서 page > 색상 선택기를 열고 바꾸면 돼. 오른쪽 눈 아이콘을 누르면 배경을 지울 수도 있다. 그러면 캔버스가 보일 거야. 캔버스는 피그마의 작업 공간으로 캔버스 위에 프레임, 도형, 텍스트, 이미지를 추가하는 것이다. 캔버스 색상은 기본적으로 연한 회색(#E5E5E5E5)으로 설정되어 있어. 이것을 바꾸고 싶으면 오른쪽 메뉴바에서 page > 색상 선택기를 열고 바꾸면 돼. 오른쪽 눈 아이콘을 누르면 배경을 지울 수도 있다.
피그마의 사용법 피그마의 사용법
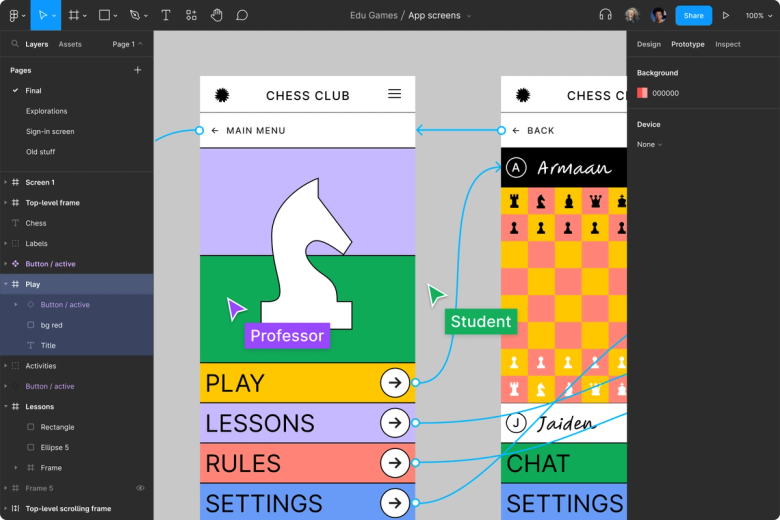
5. 프레임을 생성하는 프레임은 내가 생성하고자 하는 이미지의 프레임 또는 레이아웃을 말한다. 예를 들어 아이폰15프로 화면에 맞는 이미지를 만들고 싶다면 아이폰15프로 화면 크기의 프레임을 생성하고 그 위에 디자인을 하는 것이다. 상단 메뉴에서 프레임 아이콘을 선택하면 마우스 포인트가 십자가 모양으로 바뀌는데 이대로 화면에 드래그하면 원하는 크기의 프레임을 만들 수 있습니다. 혹은 자주 사용하는 프레임 사이즈를 오른쪽 메뉴에서 선택할 수도 있다. 아이폰부터 태블릿, 데스크톱, A4 사이즈, 심지어 애플워치 사이즈까지 있으니 원하는 프레임을 고르면 된다. 캔버스 위에 레이어는 몇 개 넣을 수 있어. 5. 프레임을 생성하는 프레임은 내가 생성하고자 하는 이미지의 프레임 또는 레이아웃을 말한다. 예를 들어 아이폰15프로 화면에 맞는 이미지를 만들고 싶다면 아이폰15프로 화면 크기의 프레임을 생성하고 그 위에 디자인을 하는 것이다. 상단 메뉴에서 프레임 아이콘을 선택하면 마우스 포인트가 십자가 모양으로 바뀌는데 이대로 화면에 드래그하면 원하는 크기의 프레임을 만들 수 있습니다. 혹은 자주 사용하는 프레임 사이즈를 오른쪽 메뉴에서 선택할 수도 있다. 아이폰부터 태블릿, 데스크톱, A4 사이즈, 심지어 애플워치 사이즈까지 있으니 원하는 프레임을 고르면 된다. 캔버스 위에 레이어는 몇 개 넣을 수 있어.
피그마의 사용법 피그마의 사용법
6. 쉐이프(Shape)를 생성한다. 레이어 안에 특정 모양의 이미지를 만들 수 있다. 사각형에서 라인, 원, 별 모양, 이미지 삽입 등이 가능합니다. 레이어에 모양을 넣고 모양을 클릭하면 오른쪽 패널에서 크기와 색상 등을 조절할 수 있다. 6. 쉐이프(Shape)를 생성한다. 레이어 안에 특정 모양의 이미지를 만들 수 있다. 사각형에서 라인, 원, 별 모양, 이미지 삽입 등이 가능합니다. 레이어에 모양을 넣고 모양을 클릭하면 오른쪽 패널에서 크기와 색상 등을 조절할 수 있다.
피그마의 사용법 피그마의 사용법
7. 펜 도구를 사용하는 펜 도구는 두 가지 종류가 있는데, Pen: 포토샵의 자석 도구처럼 클릭을 통해서 라인 모서리를 만들면서 모양을 만드는 것입니다. Pencel: 마우스로 라인을 직접 그리는 거야. 펜툴도 우측 패널에서 선 굵기나 색상을 변경할 수 있다. 7. 펜 도구를 사용하는 펜 도구는 두 가지 종류가 있는데, Pen: 포토샵의 자석 도구처럼 클릭을 통해서 라인 모서리를 만들면서 모양을 만드는 것입니다. Pencel: 마우스로 라인을 직접 그리는 거야. 펜툴도 우측 패널에서 선 굵기나 색상을 변경할 수 있다.
피그마의 사용법 피그마의 사용법
8. 텍스트 입력 레이어에 텍스트를 입력할 수도 있다. 텍스트 입력 도구를 선택한 후 레터 위 공간을 클릭하면 텍스트 창이 만들어지고 여기에 텍스트를 입력하면 된다. 8. 텍스트 입력 레이어에 텍스트를 입력할 수도 있다. 텍스트 입력 도구를 선택한 후 레터 위 공간을 클릭하면 텍스트 창이 만들어지고 여기에 텍스트를 입력하면 된다.
피그마의 사용법 피그마의 사용법
지금까지 피그마를 처음 해보는 사람들을 위한 기본적인 사용법을 알아봤다. 한글 지원이 아직 안 돼서 처음에는 복잡해 보일 수도 있지만 조금만 알면 아주 쉽게 세팅되어 있다는 걸 알 수 있을 거야. 세계가 피그마에 열광하는 이유도 누구나 쉽게 쓸 수 있기 때문이다. 그럼 다음에 더 자세한 피그마 활용법으로 돌아올께. 그럼 도움이 되길! 지금까지 피그마를 처음 해보는 사람들을 위한 기본적인 사용법을 알아봤다. 한글 지원이 아직 안 돼서 처음에는 복잡해 보일 수도 있지만 조금만 알면 아주 쉽게 세팅되어 있다는 걸 알 수 있을 거야. 세계가 피그마에 열광하는 이유도 누구나 쉽게 쓸 수 있기 때문이다. 그럼 다음에 더 자세한 피그마 활용법으로 돌아올께. 그럼 도움이 되길!
피그마 Figma “학생 인증(교육 계정)” 방법(ft. 피그마 무료 유료 요금제 차이) 피그마는 기본적으로 무료로 사용할 수 있지만, 유료 요금제도 있어. 무료로 충분한 사람들은 굳이 유료 요금제… blog.naver.com 피그마 피그마 “학생 인증(교육 계정)” 방법(ft. 피그마 무료 유료 요금제 차이) 피그마는 기본적으로 무료로 사용할 수 있지만 유료 요금제도 있어. 무료로 충분한 사람들은 굳이 유료플랜…blog.naver.com



![[화산 귀환] 통합 온리전 - 강호 정상영업합니다. [화산 귀환] 통합 온리전 - 강호 정상영업합니다.](https://comicthumb-phinf.pstatic.net/20230621_159/pocket_16873365055891Q6nV_JPEG/%BD%C3%B8%AE%C1%EE_%C7%A5%C1%F6_690x1000.jpg)